In this article
Translate Item Description and Item HTML
Translate attribute names in XML table
eCommerce - Shopify provides a feature to sync data translation from LS Central to Shopify for products, variants, and attributes values.
This feature lets you ensure consistency in product details by synchronizing translated names, descriptions, and other relevant data across Shopify and LS Central.
Initial configuration
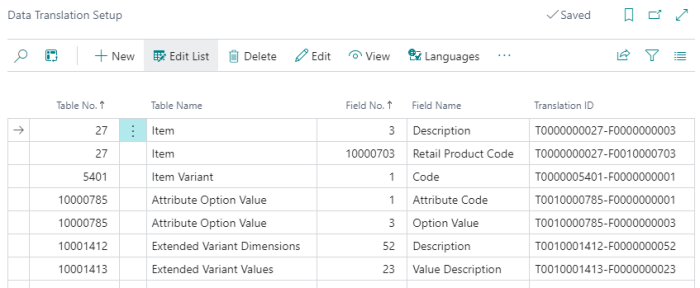
- Before you sync data translation to Shopify, you must configure Data Translation Setup to set up tables and fields to be translated.

For Variant values, add table fields 5401 and 10001412/13 as shown in the image. For Options (Attribute Meta Data) add table 10000785.
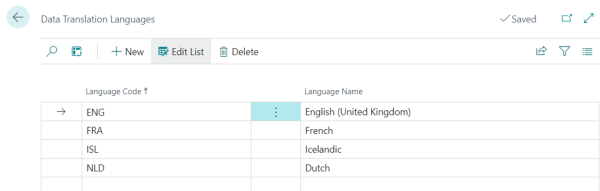
- Click the Languages action, select your preferred language code from the list, and fill in the table.

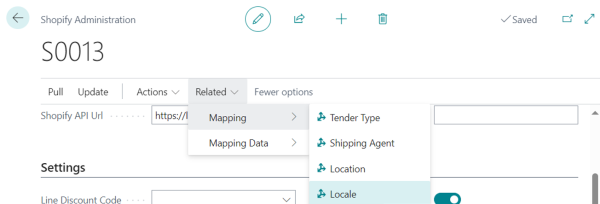
- Go to the Shopify Administration page, and click Related - Mapping - Locale.

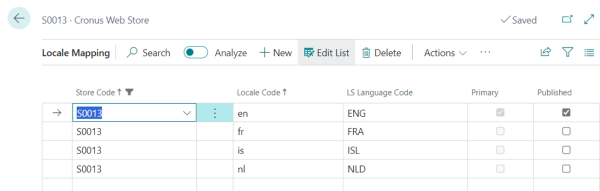
- You are redirect to the Locale Mapping card. Configure the Store Code and LS Language Codeas shown in the example below.

Translate Item Description and Item HTML
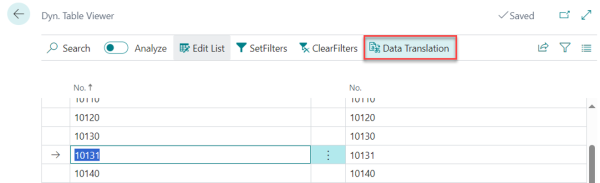
- Go to the Data Translation Setup page, click the three dots in the Actions menu, and then click Run Table Viewer. In the Dyn. Table Viewer page, click the Data Translation action.

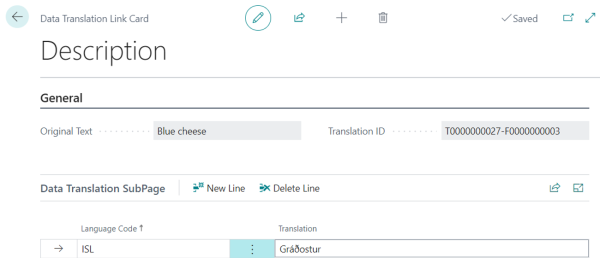
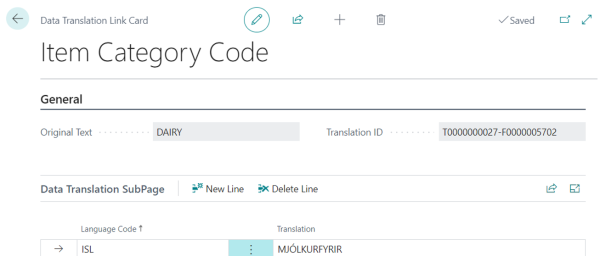
- In the Data Translation Link page, click Description and Item Category Code. In the Language Code field, select ISL, and type the translation of the text:


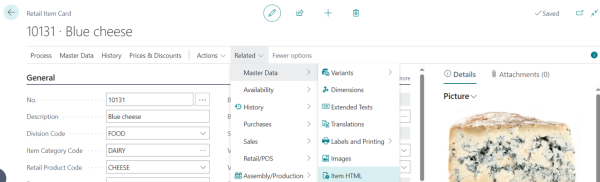
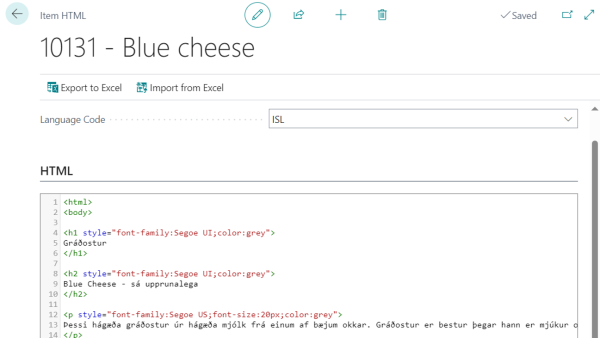
- Go to the Retail Item List, click Related - Master Data - Item HTML. In the Item HTML card, select your preferred language in the Language Code field, and type the text to be translated in the HTML section.


-
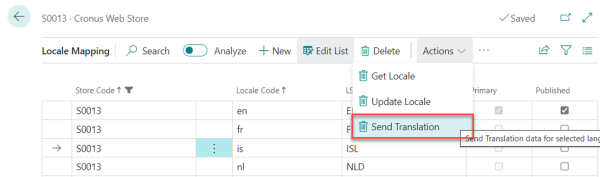
Go to he Shopify Administration page, click Related - Mapping - Locale. In the Locale Mapping card, click Action - Send Translations. This action sends the translation to Shopify.

Note: Make sure to select the correct language before you click the Send Translation option. In this example, ISL is selected in the Item HTML and Data Translation Link cards.
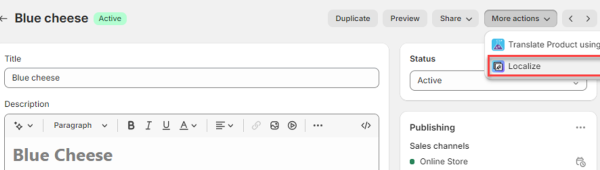
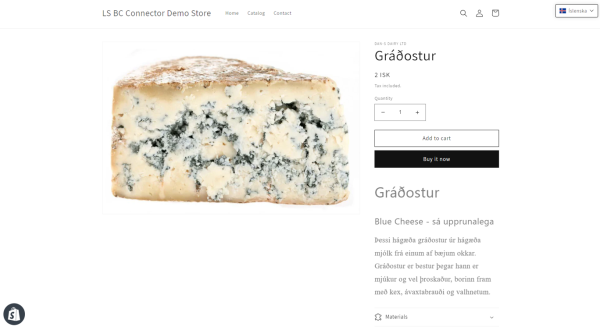
- Go to Shopify, and navigate to Products. Select Blue Cheese from the list, and click More Actions - Localize.

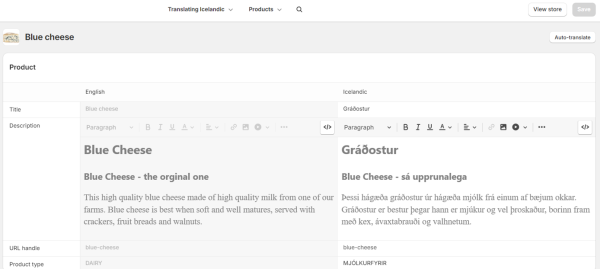
- The translated texts are displayed in Shopify as shown below, before they are published to the online store.

After publishing to the online store, Blue Cheese is translated as shown below when the customer switches the language from English to Icelandic.

Translate Item Variants
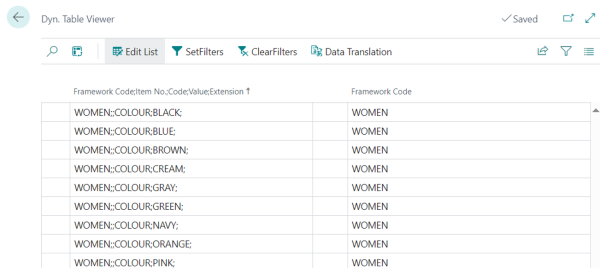
- Start with Variant Dimension, go to the Data Translation Setup page, click the three dots in the Action menu, and select Run Table Viewer.
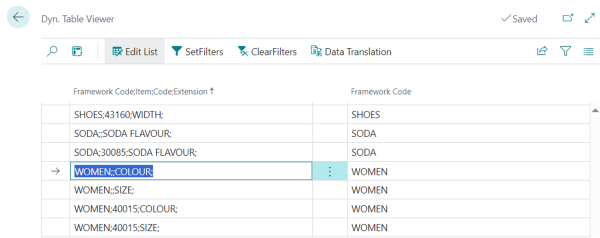
- In the Dyn. Table Viewer page, select WOMEN;;COLOUR and WOMEN;;SIZE, and click the Data Translation action. Select the color line first, then the size line.

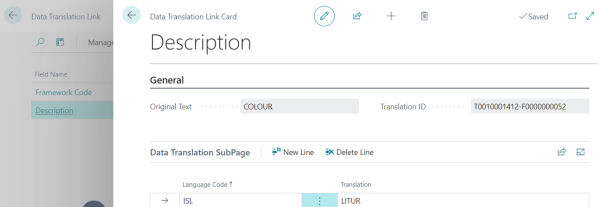
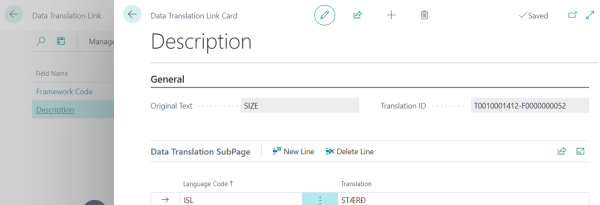
- In the Data Translation Link card, click Description. In the Language Code field, select ISL, and type the translation:


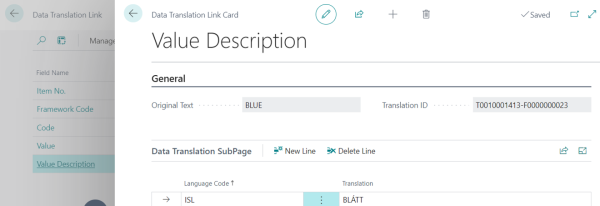
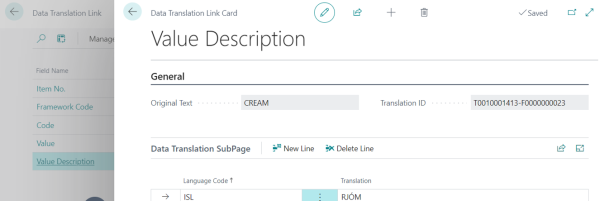
- Continue with Variant Value, and follow the steps above. Here you select WOMEN;;COLOUR;;BLUE & CREAM.

- In the Data Translation Link card, select Value Description. Select ISL, and type the translation:


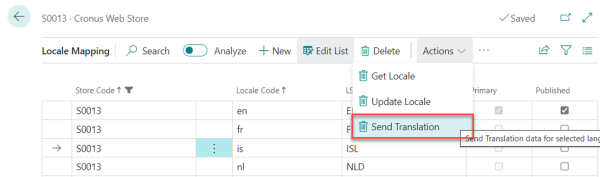
- Go to the Shopify Administration page, and click Related - Mapping - Locale.
In the Locale Mapping section, click Action - Send Translation to send the translation to Shopify.

-
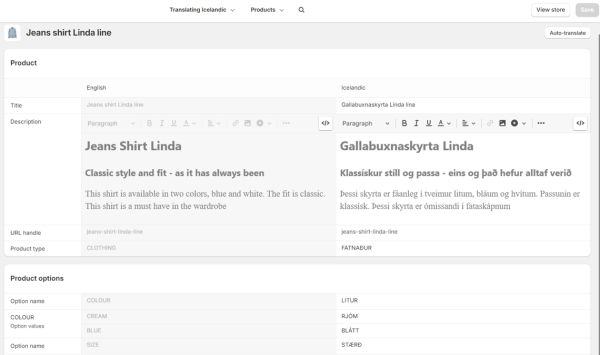
Go to Shopify, and navigate to Products. Select Jeans Shirt Linda Line from the list, and click More Actions - Localize. The translation is displayed in Shopify as shown below before publishing to the online store.

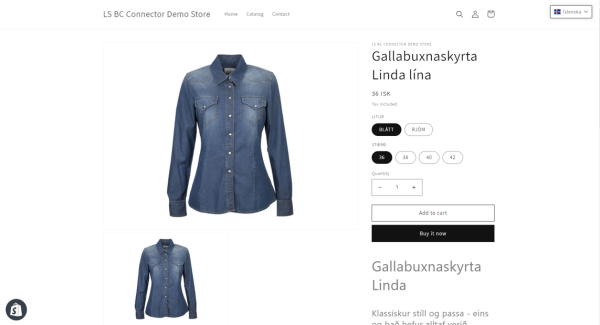
After publishing to the online store, the Jeans Shirt Linda Line is translated as shown below when the customer switches the language from English to Icelandic.

Translate attributes
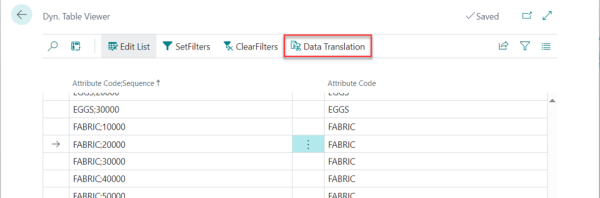
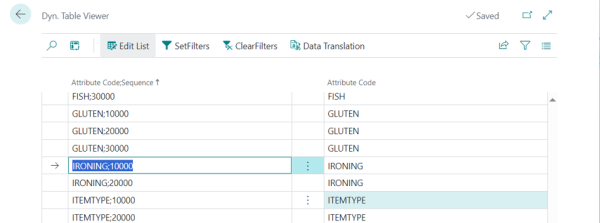
- Go to the Data Translation Setup page. Select the Attribute option value, and click the three dots In the Action menu, and then click Run Table Viewer.
- In the Dyn. Table Viewer page, click the Data Translation action.

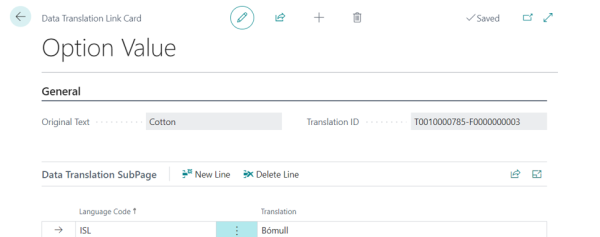
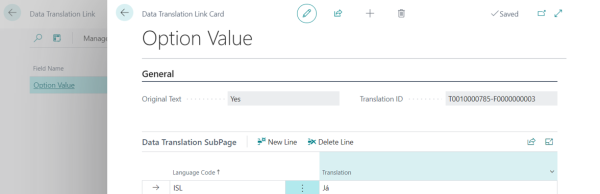
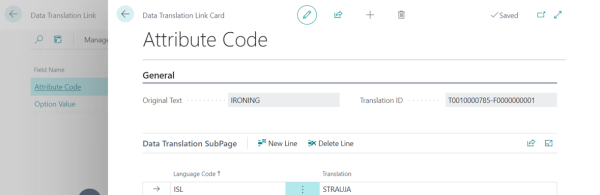
- In the Data Translation Link card, select Option Value. In the Language Code field, select ISL and type the translation:

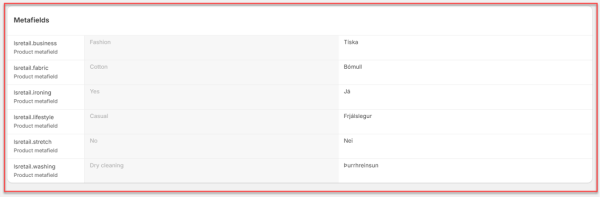
- Repeat these steps for other attribute option values as shown in the example below.


-
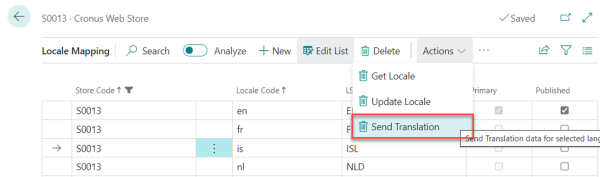
Go to the Shopify Administration page, and click Related - Mapping - Locale.
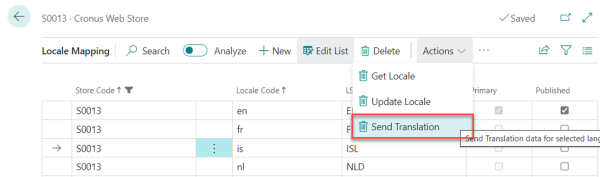
In the Locale Mapping section, click Actions - Send Translations to send the translation to Shopify.

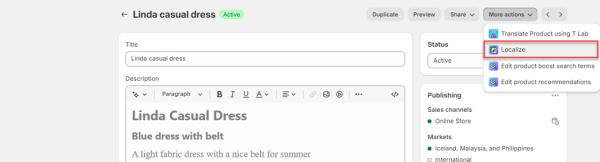
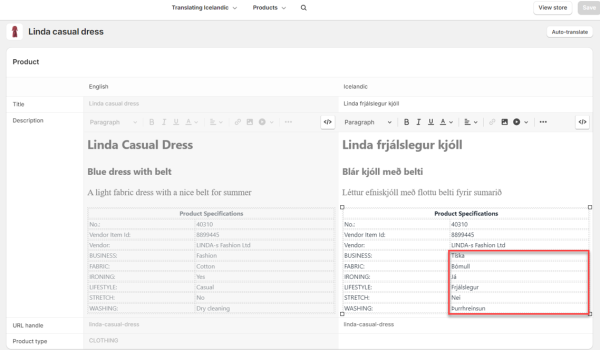
- Go to Shopify, and navigate to Products. Select Linda casual dress from the list, and click More Actions - Localize.

-
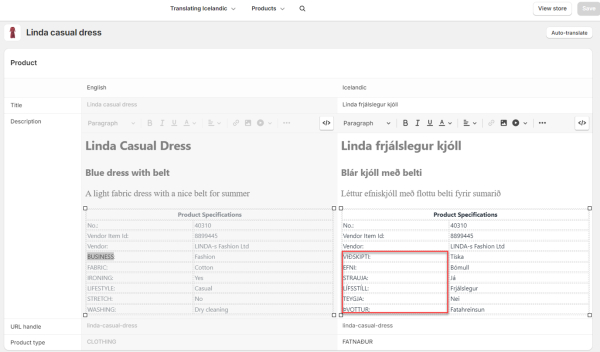
Go to Shopify, and navigate to Products. Select Linda casual dress from the list, and click More Actions - Localize. The translation is displayed in Shopify as shown below before publishing to the online store.


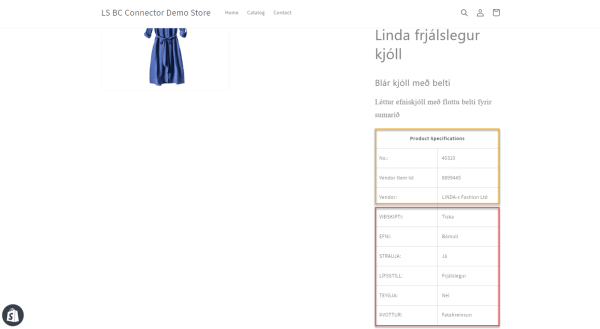
After publishing to the online store, the Linda casual dress is translated when the customer switches the language from English to Icelandic.
Translate attribute names in XML table
- Go to the Data Translation Setup page. Select Extended Variant Values, click the three dots in the Action menu, and select Run Table Viewer. Click Data Translation.
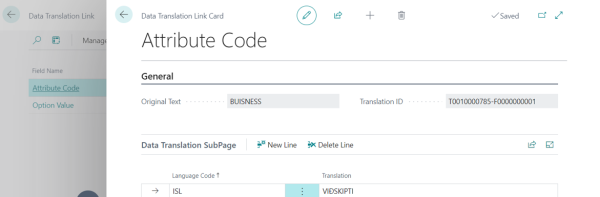
- In the Data Translation Link card, select Option Value.
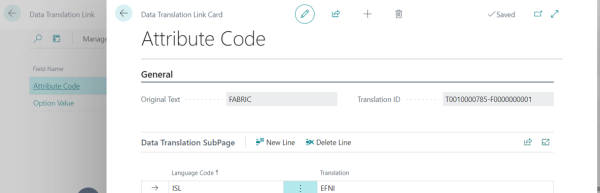
- In the Data Translation Link Card, the Language Code field, select ISL, and type the translation:

-
Repeat the same steps for other attribute option values as shown below.


- Go to the Shopify Administration page, and click Related - Mapping - Locale. In the Locale Mapping section, click Action - Send Translations to send the translation to Shopify.

- Go to Shopify, navigate to Products. Select Linda casual dress from the list, and click More Actions - Localize. The translation is displayed in Shopify as shown below before publishing to the online store.

After publishing to the online store, the Linda casual dress is translated as shown below when the customer switches the language from English to Icelandic.

Note: Text in the yellow box cannot be translated because it is hard-coded.