In this article
Header fields and Footer fields
Item Lines and Item Line Fields
To work with chit content profiles, click the ![]() icon, enter Kitchen Chit Content Profile, and select the relevant link.
icon, enter Kitchen Chit Content Profile, and select the relevant link.
The header of the chit content profile includes the ID and the Description of the profile.
The No. of Columns field in the General FastTab controls how many columns of chits is displayed on the station.
Header fields and Footer fields
Note: The Header and Header Fields FastTabs on the one hand, and the Footer and Footer Fields FastTabs on the other, contain identical fields, which are described in a single section below.
Before you start adding information fields to the grid, you must define the grid layout of your chit.
The No. of Header/Footer Rows fields define how many rows there are in the grid in the header or footer of your chit.
The No. of Header/Footer Colums fields define how many columns there are in the grid in the header or footer of your chit.
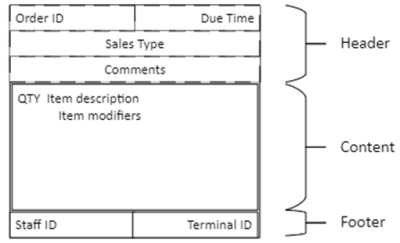
Example

Chit consisting of
- Two columns and three rows in the Header.
- Two columns in the Content section.
- Two columns and one row in the Footer.
The table lists the fields in the Kitchen Chit Content Profile page and their description.
| Fields | Description |
|---|---|
| WSK Data Type | The fields that can be added to the chit header and footer have been categorized into the following categories:
The content of this field affects which of the following four fields should be filled in. |
| Order Data | This field is enabled if the WKS Data Type field is set to Order data.
|
| Customer Details | This field is enabled if the WKS Data Type field is set to Customer Data. If the order that is being sent to the kitchen is an eCommerce order, such as a delivery order or a takeaway order that has information about the customer, this information can be added to the chit.
|
| POS Tag Transaction | This field is enabled if the WKS Data Type field is set to POS Tag Transaction. A list of fields from the header of the transaction. When a POS Tag is added to the chit, this information is added to the KOT so it can be displayed on the kitchen displays. |
| Custom Input | If a field has been added to the Data fields list in the KOT, that field can be displayed in the kitchen by entering the name of the field here. Note: The field is case sensitive. |
| Column Name | The text in this field is added as a caption to the data field. |
| Station Font Code | Leave this field empty to use the default style set in the style profile. The default style profile font settings can be overridden per field, for example if you want one field to attract more attention than other information. The font includes the font's size, weight, and style. |
| Station Skin Code | Leave this field empty to use the default style set in the style profile. The default style profile skin settings can be overridden per field, for example if you want one field to attract more attention than other information. The skin includes the background color of the field. |
| Alignment | The default alignment set in the style profile for chit header or footer can be overridden per field. Select alignment for the column, left, right, or centered. |
| Column No. | Enter the number of the column this field should appear in. |
| Column Span | Enter how many columns this field should span. |
| Row No. | Enter the number of the row this field should appear in. |
| Row Span | Enter how many rows this field should span. |
Item Lines and Item Line Fields
The information in the chit content is organized into columns. The most common setup is to have the quantity of the item and the item description in the Content part. But it is possible to add additional information about the item by adding columns to the setup.
The table lists the fields in the Item Lines and Item Lines Fields FastTabs and their description.
| Field | Description |
|---|---|
| Column ID | Select here which information field you want to display on your Line display. The options are:
|
| Caption | Enter a text that will be used as column header for this field. |
| Station Font Code | Leave this field empty to use the default style set in the style profile. The default style profile font settings can be overridden per field, for example if you want one field to attract more attention than other information. The font includes the font's size, weight, and style. |
| Station Skin Code | Leave this field empty to use the default style set in the style profile. The default style profile skin settings can be overridden per field, for example if you want one field to attract more attention than other information. The skin includes the background color of the field. |
| Alignment | The default alignment set in the style profile for a chit line can be overridden per field. Select alignment for the column, left, right, or centered. |